-
[HTML5] 시맨틱 태그: 의미와 구조를 명확하게 정의하는 HTML 태그공부라도 하자 2023. 7. 9. 22:13

시맨틱 태그 시맨틱 태그(Semantic Tags, Semantic Elements)란?
시맨틱 태그는 HTML에서 사용되는 의미와 구조를 명확하게 정의할 수 있는 태그를 말합니다. 이러한 태그들은 HTML5에서 도입되었습니다.
시맨틱 태그의 중요성
- 가독성 향상과 유지 보수 용이
시맨틱 태그를 사용하면 문서의 구조를 명확하게 표현할 수 있어 가독성이 좋아집니다. 태그만 사용하여 웹 문서를 구성할 수도 있지만, 시맨틱 태그를 사용하면 코드를 파악하기가 더 쉬워지며, 유지 보수가 편리해집니다. - 검색엔진 최적화(SEO)
검색 엔진은 HTML 태그를 분석하여 웹 페이지의 내용과 구조를 이해합니다. 시맨틱 태그를 사용하면 검색 엔진이 페이지의 콘텐츠를 더 잘 인식하고 색인할 수 있습니다. 예를 들어 태그는 재배포 가능한 콘텐츠로 인식되어 검색 결과에 노출될 가능성이 높아집니다. - 웹 접근성
시맨틱 태그는 웹 접근성을 향상 시키는 데 도움이 됩니다. 예를 들어 시각장애인들이 스크린 리더 등을 사용하여 웹 사이트를 이용할 때, 시맨틱 태그를 통해 콘텐츠의 구조와 의미를 파악할 수 있습니다.
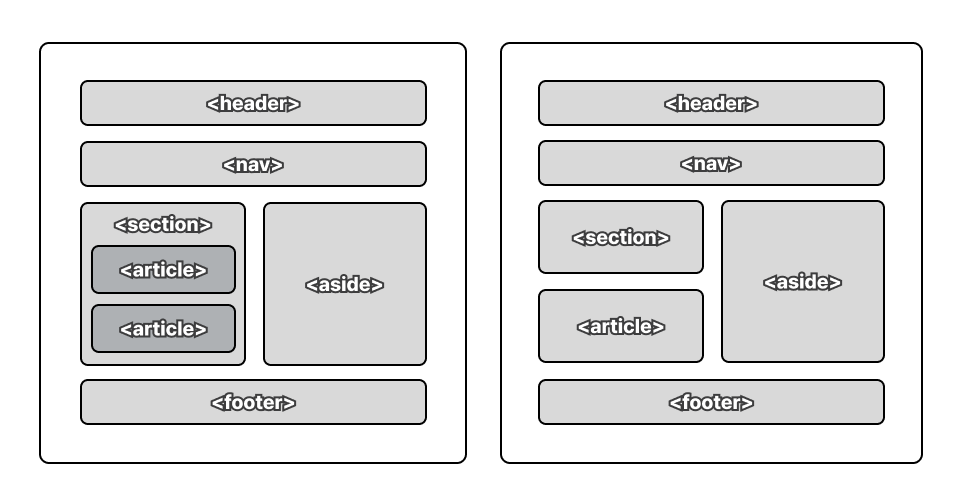
주요 시맨틱 태그

- <header>: 웹 페이지나 섹션의 머리말을 정의하는 태그입니다. 일반적으로 로고, 제목, 메뉴 등을 포함합니다. 주로 사이트의 상단 부분에 사용됩니다.
- <nav>: 내비게이션 링크를 그룹화하는 태그입니다. 웹 사이트의 메뉴나 내비게이션 구성 요소를 포함합니다. 사용자가 다른 페이지로 이동할 수 있는 링크를 포함하는 주요 블록을 나타냅니다.
- <main>: 문서의 주요 콘텐츠를 정의하는 태그입니다. 한 페이지에는 하나의 <main> 요소만 사용해야 합니다. 웹 페이지에서 가장 중요한 콘텐츠를 담고 있습니다.
- <section>: 문서의 섹션을 그룹화하는 태그입니다. 주제나 콘텐츠 영역을 구분하기 위해 사용됩니다. 제목을 가지는 <h1>~<h6> 요소와 함께 사용하여 섹션을 구성합니다.
- <article>: 독립적인 콘텐츠 블록을 정의하는 태그입니다. 뉴스 기사, 블로그 글, 포럼 게시물 등과 같이 독립적으로 배포하거나 재사용할 수 있는 콘텐츠를 나타냅니다.
- <aside>: 주요 콘텐츠와는 관련성이 적은 보조 콘텐츠 영역을 정의하는 태그입니다. 주로 사이드바, 광고, 목록 등을 포함합니다. 일반적으로 주요 콘텐츠와 구분하여 표시됩니다.
- <footer>: 사이트의 바닥 부분을 나타내는 태그로 저작권 정보나 연락처 등을 포함합니다.
- <hgroup>: 제목과 부제목을 묶어서 나타내는 태그로 시각적인 표현에 사용됩니다.
<section> <hgroup> <h1>제목 h1</h1> <h2>소제목 h2</h2> </hgroup> </section>- <figure>과 <figcaption>: 독립적인 콘텐츠나 이미지를 정의하고 설명하는 태그입니다. <figure>는 독립적인 콘텐츠(그림, 다이어그램, 사진, 코드 등)를 묶을 때 사용되며, <figcaption>은 <figure> 요소의 캡션을 정의합니다.
- <time>: 날짜나 시간 정보를 나타내는 태그입니다. 일반적으로 날짜, 시간, 기간, 일정 등을 표시하는데 사용됩니다. 의미론적인 표현을 제공하여 시간 관련 데이터를 기계와 사람이 이해할 수 있게 합니다.
- <mark>: 강조할 텍스트를 나타내는 태그입니다. 일반적으로 하이라이트 효과로 텍스트를 강조합니다.
어떻게 시맨틱 태그를 사용해야 할까요?
- <article> vs <section>
- <article>은 독립된 페이지에 보여졌을 때 문제가 없는 경우에 사용합니다. 다른 내용과 독립적으로 정보를 나타내고자 할 때 적합합니다.
- <section>은 <article> 안이나 <main> 안에서 연관된 내용을 묶을 때 사용할 수 있습니다. 한 페이지 안에서 여러 내용을 보여줄 때, 관련된 내용을 한 <section> 안에 포함시키는 것이 좋습니다.
- <i> vs <em>
- <i>와 <em>은 모두 이탤릭체로 폰트를 변환시킵니다.
- <i>는 시각적으로만 이탤릭체로 표시하고자 할 때 사용합니다. 예를 들어, 책의 제목이나 인용구 등 시각적인 강조를 위해 사용됩니다.
- <em>은 문장에서 강조하고자 하는 부분을 나타냅니다. 강조하고자 하는 내용을 의미적으로 강조하기 위해 사용됩니다.
- <b> vs <strong>
- <b>는 시각적으로만 볼드체로 표시됩니다. 주로 스타일링 목적으로 사용되며 의미적인 중요도는 갖지 않습니다.
- <strong>은 의미적으로 중요한 내용을 나타내기 위해 사용됩니다. 텍스트를 강조하여 중요한 역할을 갖게 됩니다.
- <img> vs background-img
- <img>는 이미지가 웹 페이지 안에서 중요한 요소로 자리잡을 때 사용됩니다. 이미지를 콘텐츠의 일부로 표현하고자 할 때 적합합니다.
- background-img는 CSS 파일에서 사용되는 스타일링 목적으로 존재합니다. 콘텐츠와는 별개로 이미지를 배경 스타일링에 사용하고자 할 때 유용합니다.
- <button> vs <a>
- <button>은 사용자의 특정한 액션을 제어하기 위해 사용됩니다. 버튼 클릭, 폼 전송 등과 같은 사용자 상호작용을 처리할 때 적합합니다.
- <a>는 주로 순수하게 어디론가 이동하는 것이 목적일 때 사용됩니다. 링크를 클릭하여 다른 페이지로 이동하거나 앵커 태그로 특정 위치로 스크롤할 때 사용합니다.
참고 자료
https://coding-factory.tistory.com/883
[Html] 시맨틱 태그(Semeantic Tag)란 무엇인가?
시맨틱 태그란? 시맨틱(semantic)이라는 '의미의', '의미론적인'라는 뜻을 가진 형용사입니다. 즉 시맨틱 태그는 의미를 부여한 태그라는 뜻이 됩니다. 태그에 의미를 부여했다고 생각하시면 이해
coding-factory.tistory.com
https://velog.io/@gil0127/Semantic-Tag-%EC%A0%95%EB%A6%AC
Semantic Tag 와 헷갈리는 tag들 정리
오늘은 시멘틱 태그에 관해서 정리해보자! 사실, 시맨틱 태그는 HTML5에서 처음 등장하는 tag들이다. div에 class 값을 붙여서 스타일링하면, 모든 작업이 가능했지만, 파일이 커지면, 커질수록 지져
velog.io
https://www.w3schools.com/html/html5_semantic_elements.asp
HTML Semantic Elements
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'공부라도 하자' 카테고리의 다른 글
React 18 훑어보기 (1) 2023.10.02 HTTP 쿠키 (0) 2023.09.28 [현장에서 바로 써먹는 리액트 with 타입스크립트] (1) 라이프사이클 함수 (0) 2023.09.28 JavaScript의 큰 수 다루기 : BigInt (0) 2023.08.26 ES2023에서 소개된 새로운 배열 메소드 6가지 (0) 2023.07.09 - 가독성 향상과 유지 보수 용이